Get Right Solution For Your Business
Food on Demand, Customized”: The Click, Schedule, Serve Food Truck App

Goals & Understanding
Understanding the Problem and Target Users
The Challenge:
The food truck industry, while vibrant and diverse, faces challenges compared to traditional restaurants, particularly in discoverability, customization, and convenience.
Food trucks often struggle with:
- Limited customer reach: Reaching potential customers who may not be aware of their location or daily specials.
- Inability to offer customization and pre-ordering: This can lead to longer wait times and missed opportunities for customers with dietary restrictions or preferences.
- Inconvenient ordering and payment processes: Cash-only transactions or limited online payment options can create friction for customers.


Identifying the Gap:
While food delivery apps have revolutionized the way we access restaurant food, they rarely offer the unique experience and customization options found with food trucks. My research revealed that few, if any, standalone food trucks offer mobile apps, creating a significant gap in the market.
Target Users:
This lack of mobile app presence disadvantages both food trucks and their customers. To address this, I identified two key user personas:
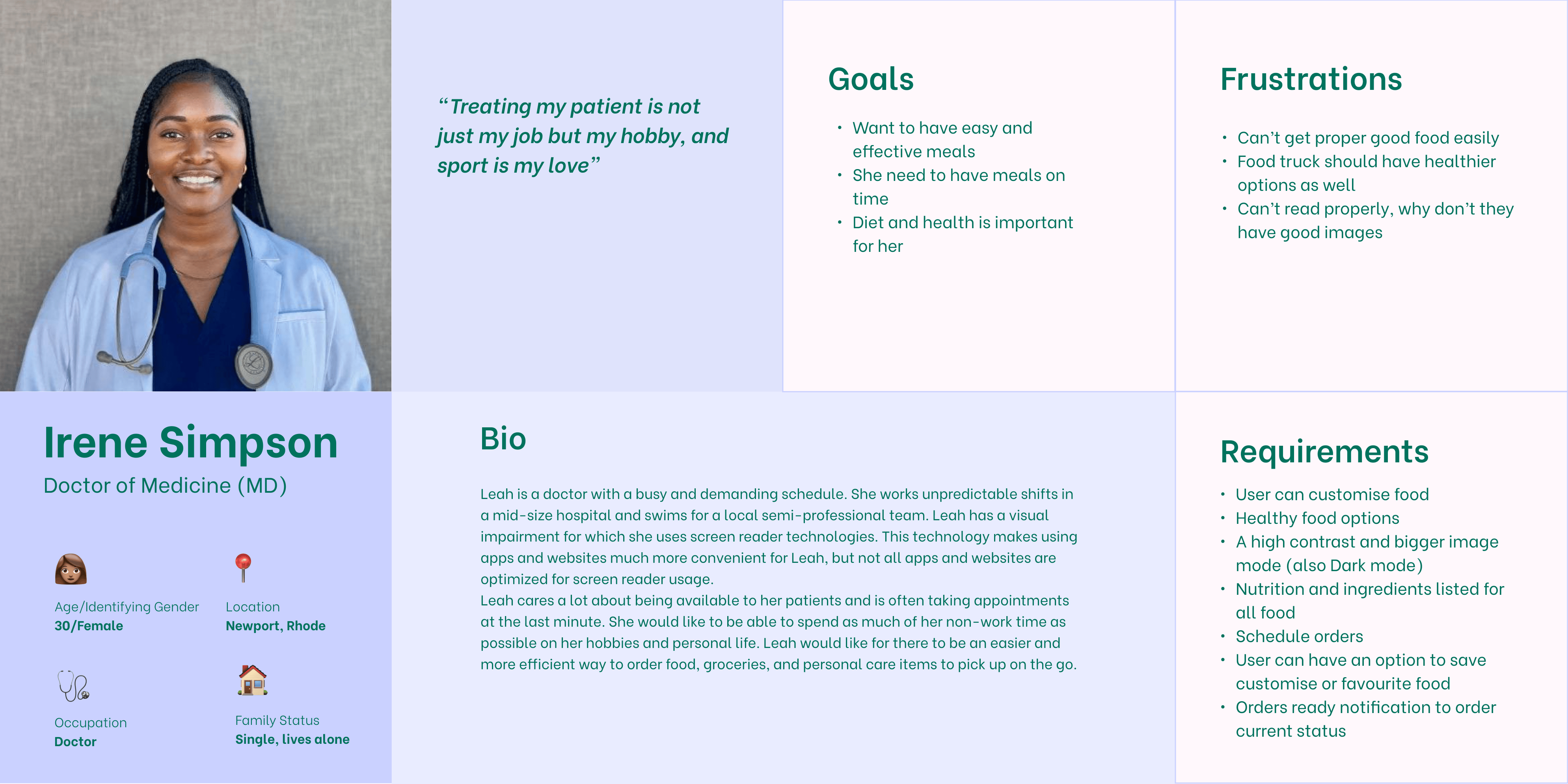
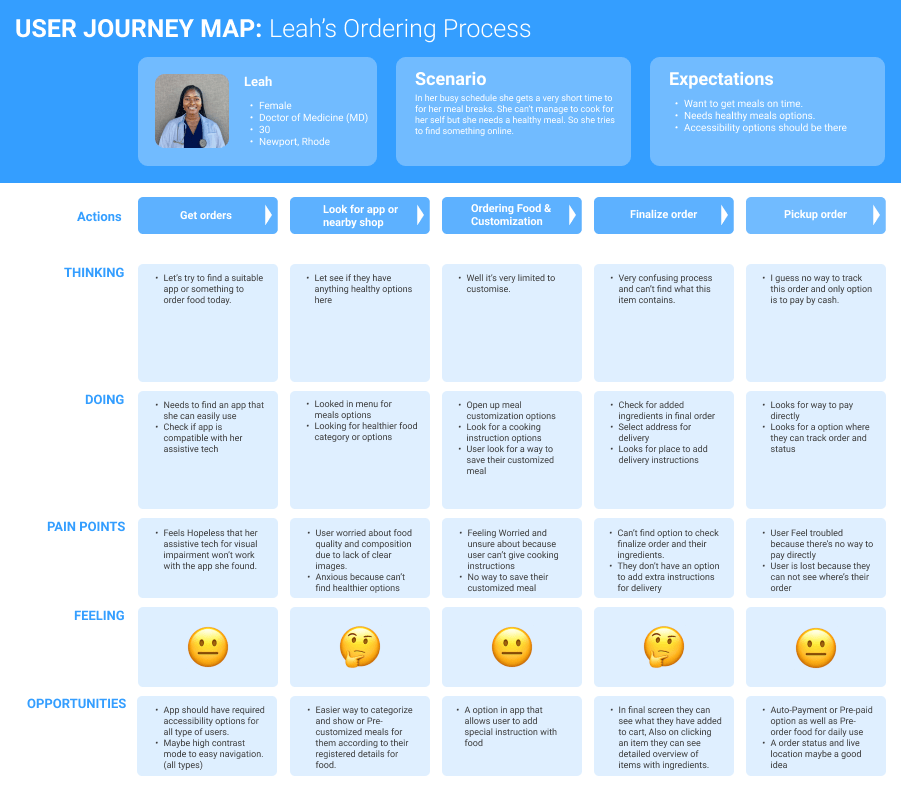
- Persona A: Busy Doctor: This individual has a demanding schedule and prioritizes healthy eating. They value the convenience of pre-ordering meals and scheduling pick-up times to fit their busy schedule.
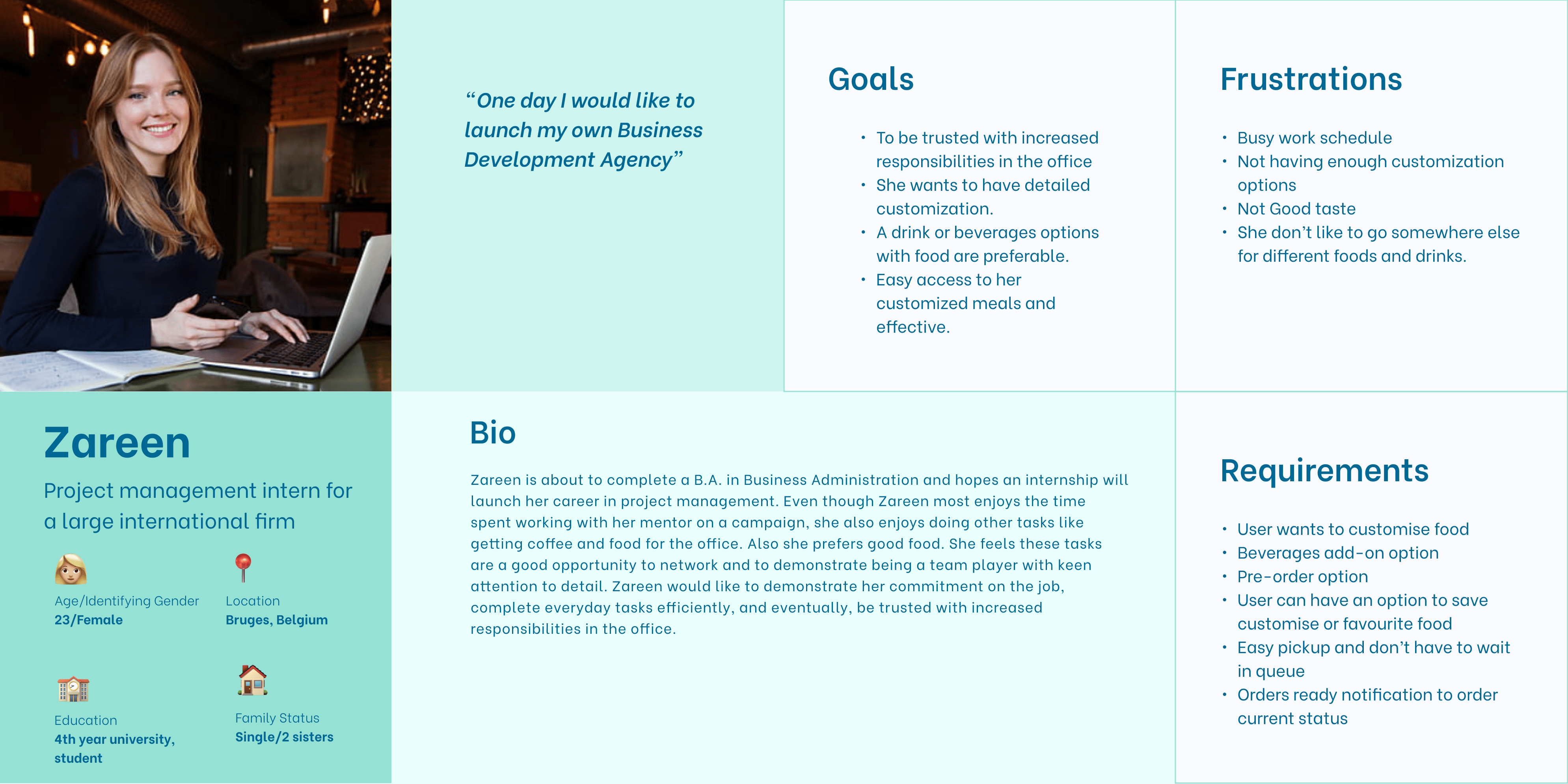
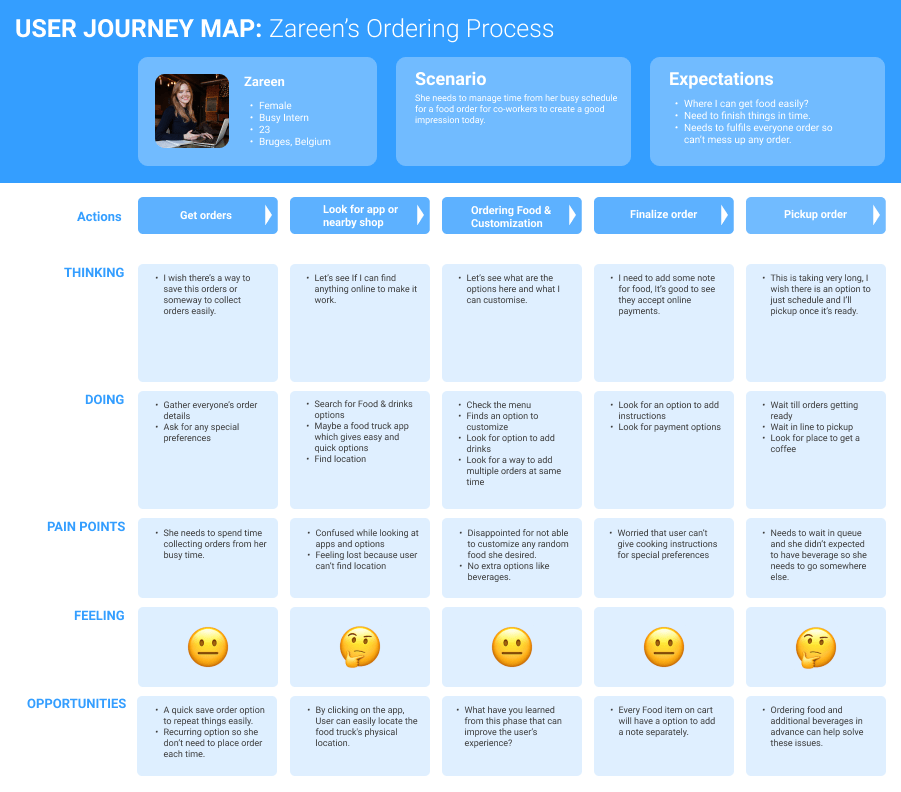
- Persona B: Office Employee: This individual is responsible for coordinating lunch orders for their team. They desire a quick and efficient way to access the food truck’s menu, customize group orders, and ensure timely delivery to avoid disrupting the workday.

“Overall, the challenge lies in bridging the gap between the convenience and discoverability offered by traditional restaurants and the unique culinary experience and customization options provided by food trucks.”
Personas & User Journey Map
Pain Points
People prefer to have food that is high quality and tailored to their personal tastes and preferences.
Some people prefer to schedule their meals so they can focus on work and avoid waiting for food.
Some apps don’t offer bulk or pre-paid orders, which can be inconvenient for busy people.
Many users want to check the status of their orders and sometimes save their custom orders.
Competitive Audit Results
“Create a user account to save your favourite food, avail discounts & offers, set your preferences and view locations based on your preferences.”
“Customization options for a variety of food items, wherever possible.”
“The menu should be simple but provide detailed information upon clicking an item, including calories, a brief description, and nutrition facts (if applicable).”

“The tone of the website or app should be friendly, informative, and simple. It should be easy for users to understand and navigate.”
“Online orders should include the option for both pickup and delivery, if possible.”
“It is important to consider healthy food options, such as salads.”
Hypothesis Statement
“My hypothesis is that offering pre-ordering functionality will address the user’s desire to avoid long wait times, leading to a more convenient food truck” experience.
Low-Fidelity Prototyping & User Testing
Exploring core functionalities and user feedback through initial prototypes.
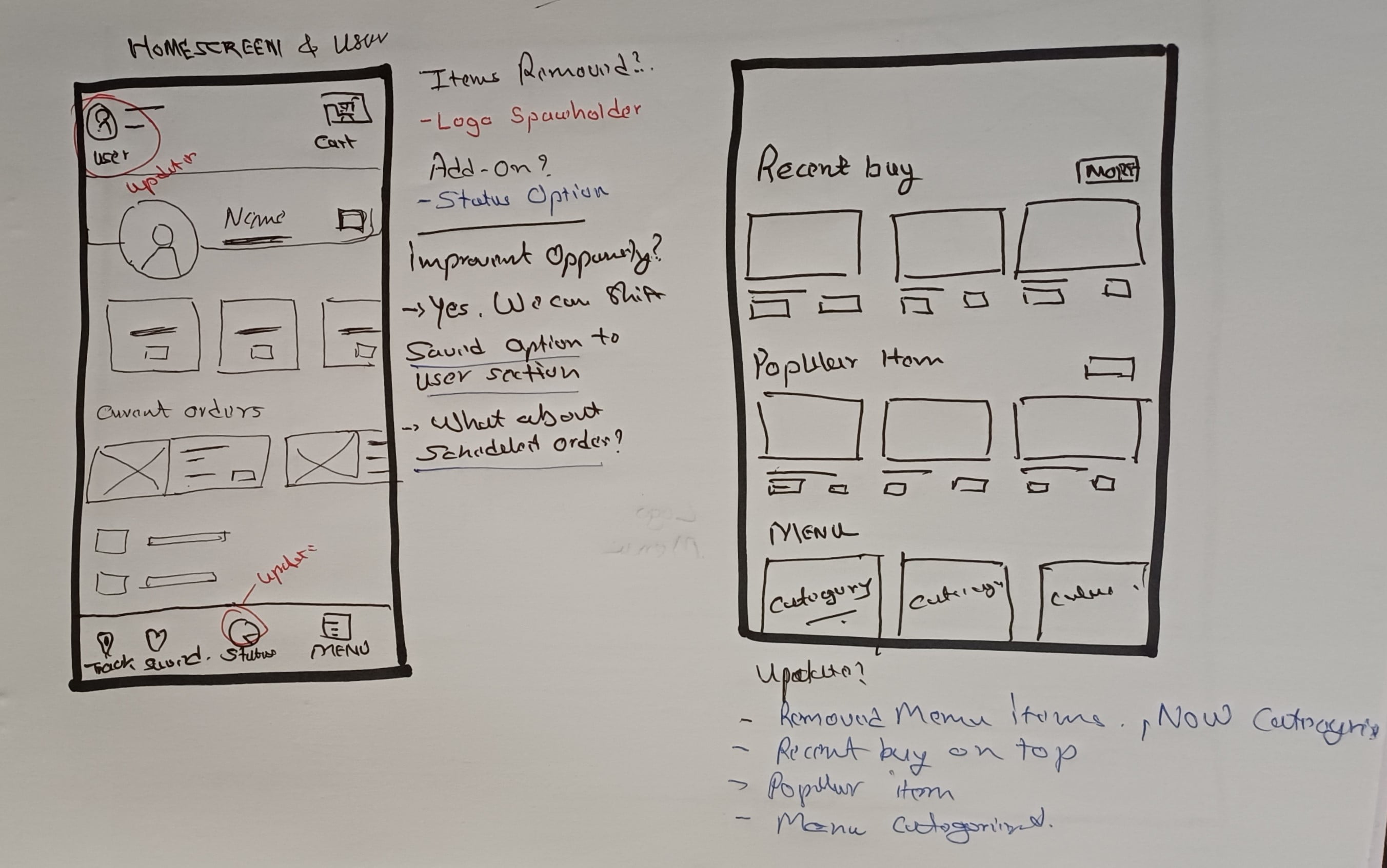
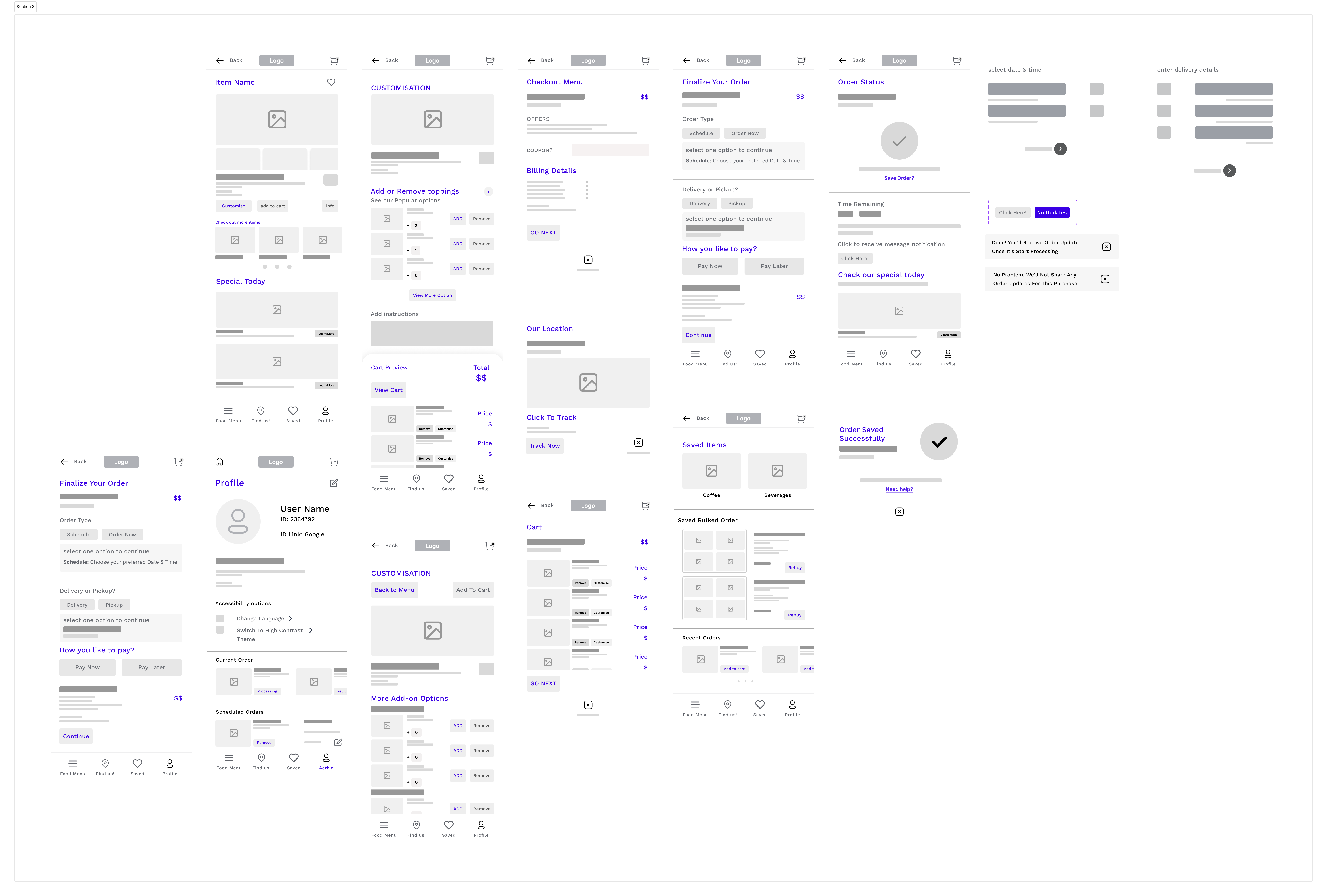
(V.1 Lo-Fi Prototype)
Click Here to view the prototype
Low – FidelityPrototype
Validating the Concept with User Testing:
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Validating the Concept with User Testing:
To ensure objective user feedback, I opted for an unmoderated approach. Additionally, two participants out of five were chosen based on their tech-savviness and passion for food trucks. This diversity helped identify both usability issues and key features users desired which weren’t initially considered.
Unveiling Valuable Insights:
Through user testing, I uncovered major missing functionalities in the app. This invaluable feedback formed the foundation for the iterative design process…
User Testing with a Low-Fidelity Prototype:
Unmoderated Testing with 5 Participants (Ages 19-42):
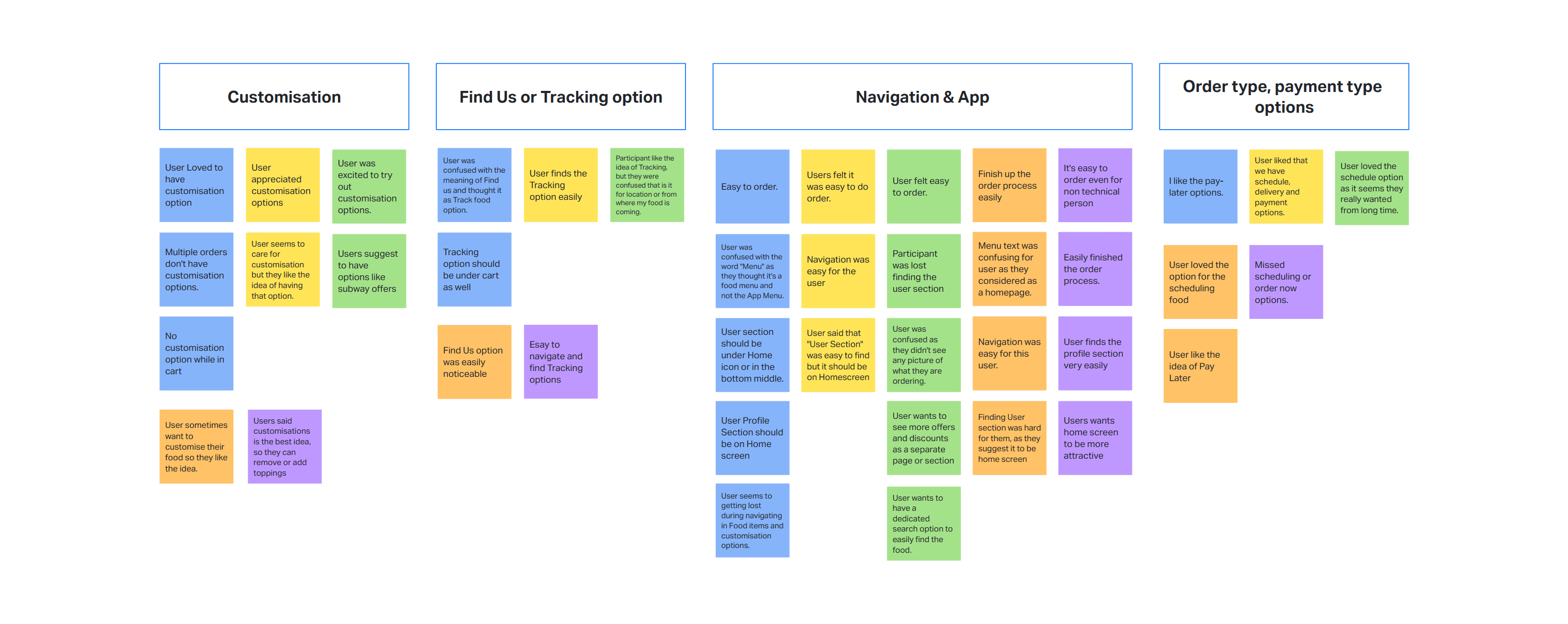
Key Learnings:
Navigation: The user testing revealed a need to optimize the navigation system. This included revisions to the menu and location functionalities.
Information Architecture: Feedback highlighted the need to implement a category system on the home page for improved information organization.
Positive User Experience: Despite the navigation and information architecture areas for improvement, users provided mostly positive feedback on the overall user flow and core functionalities of the app.

Visual Design & Building Blocks
1. Establishing User Needs First:
For this project, my initial focus was on establishing a functional and user-friendly experience with a clear and minimal user flow. This prioritization on usability stemmed from understanding the needs of the target audience and it being my first project in the UI/UX design field.


2. Iterating on Visual Style:
While prioritizing usability, I explored various colour combinations using online tools. Throughout the project, I refined the colour palette to ensure a modern and visually appealing look that complemented the app’s functionality.
3. Components & Design System:
Developing a design system played a crucial role in creating a cohesive and efficient design for the app. Since I envisioned future expansion of the project, I invested time in building reusable components like item cards and buttons. This system not only ensured a consistent visual style but also streamlined the design process.
“View Design System: [Click Here]”

Iterative Designs
A Continuous Learning Process
The design process for this app was an iterative journey filled with valuable learning experiences. As a designer, I constantly strive to improve, and this project allowed me to refine my skills and gain a deeper understanding of user-centered design principles.
From the initial design concepts to the final iteration, I continuously evaluated and refined the app based on user feedback and testing. While initial design ideas may not always translate perfectly in practice, this iterative process is crucial for creating a user-friendly and effective solution.
Home screen v.1
User Testing:
- I can’t understand what the buttons say.
- Can’t read category texts.
- So much blue, it isn’t very clear.
Home screen v.2
User Testing:
- Can’t read descriptive texts.
Designer’s Perspective:
- Too many drop shadows.
- Uneven typefaces and font sizes.
- The cards got reworked.
- Categories were simplified with icons.
- Uneven corner radius.
- Small buttons are hard to read and access.
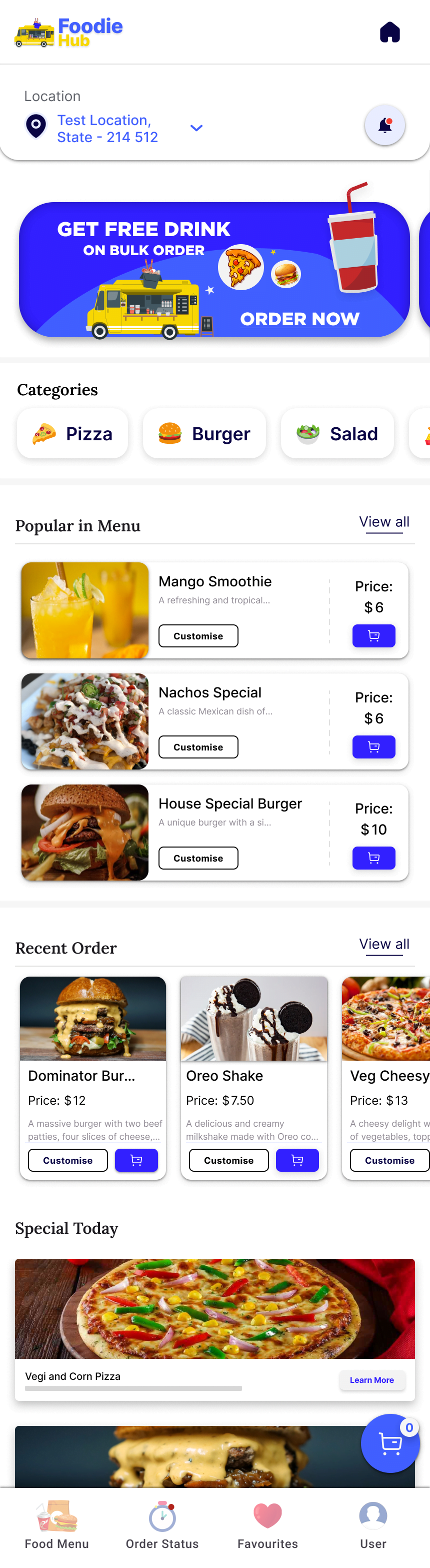
Home screen v.3
User Testing:
- I guess we don’t need a small description of food items on the homepage.
- I wish there was an option for recommended items according to my previous orders.
- I like the new category system but the previous menu icons were good.
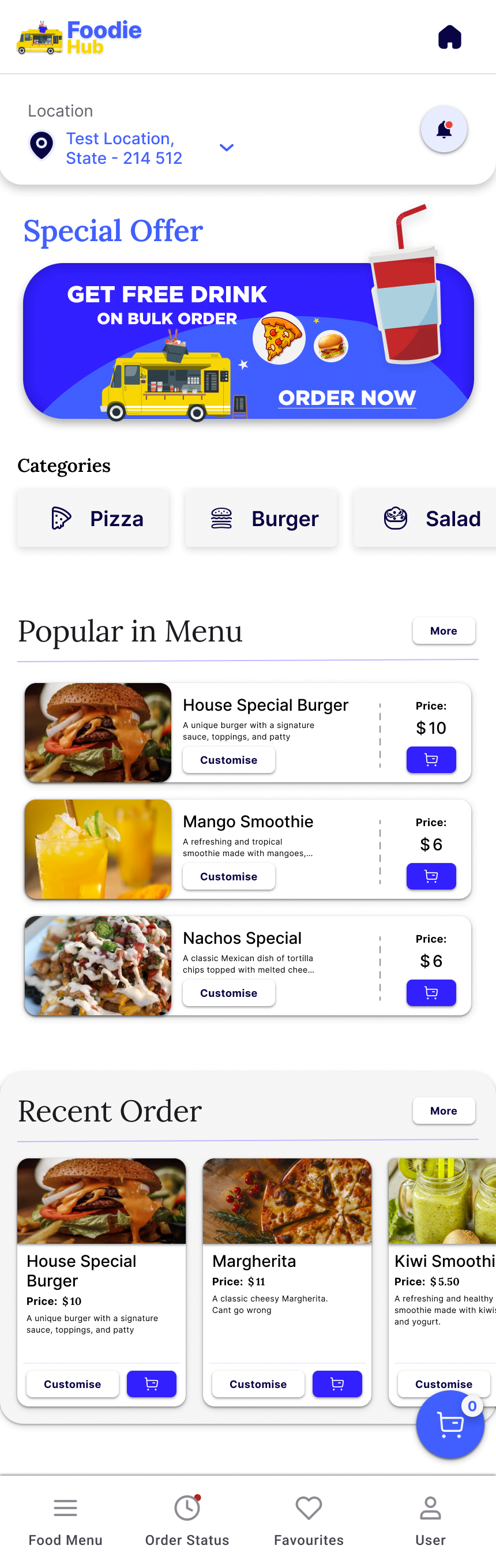
Home screen v.4
User Testing:
- Yea, this is looking good, I’m satisfied with this.
Personal Touch:
- Updated corner radius for offer section.
- Navigation icons were changed back to previous one.
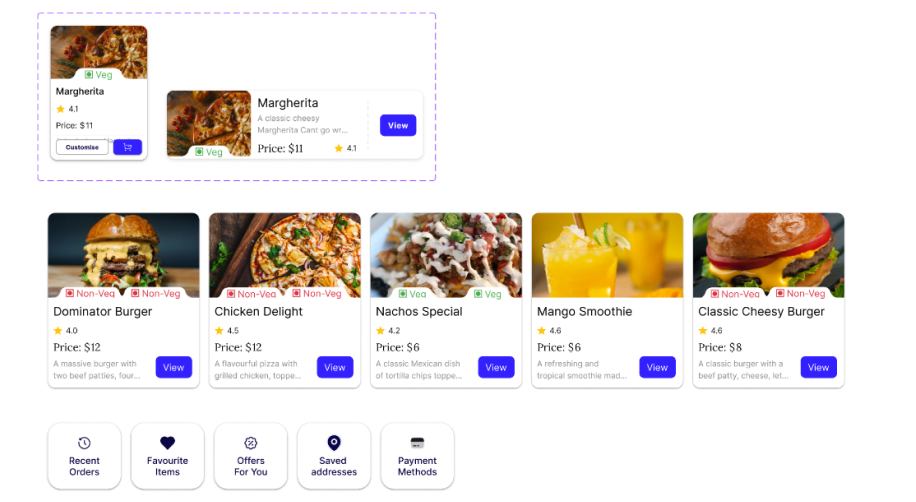
- Added Veg – Non-veg strips on images for better understanding.
- Ratings were added for items.
Ratings added for items. - New Item Cards.
- The cart icons have been removed and will now only appear if there is an item in the cart.
- The unnecessary buttons have been removed, and a single ‘View’ button has been added for each item to simplify the interface.
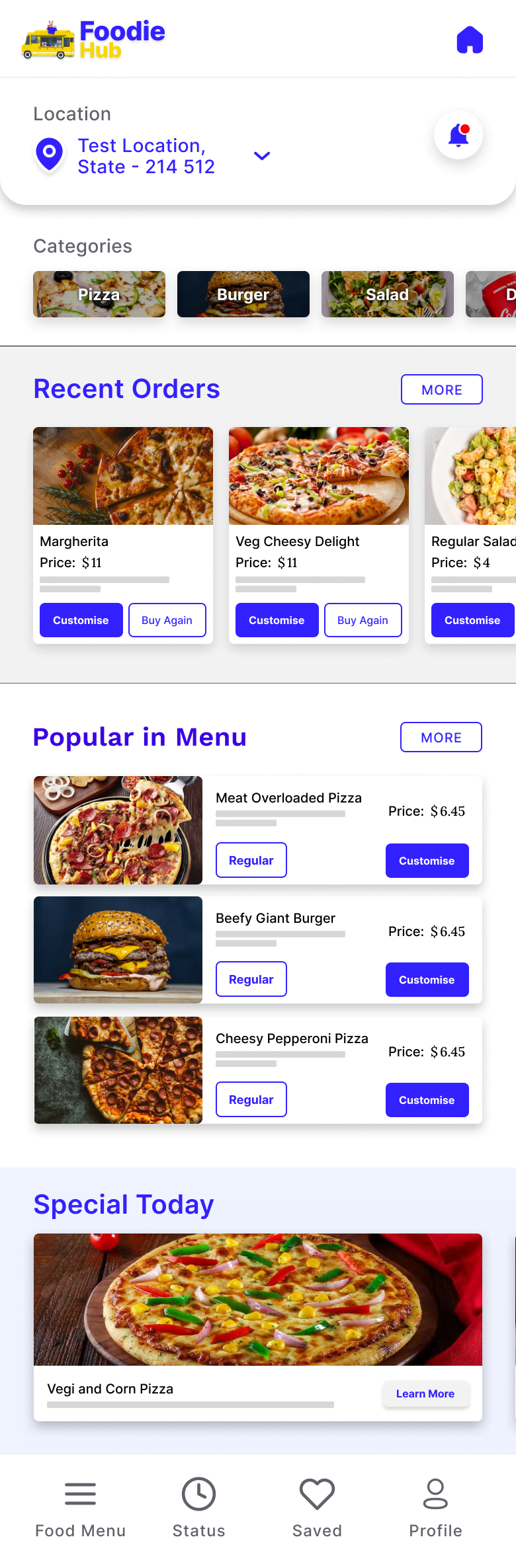
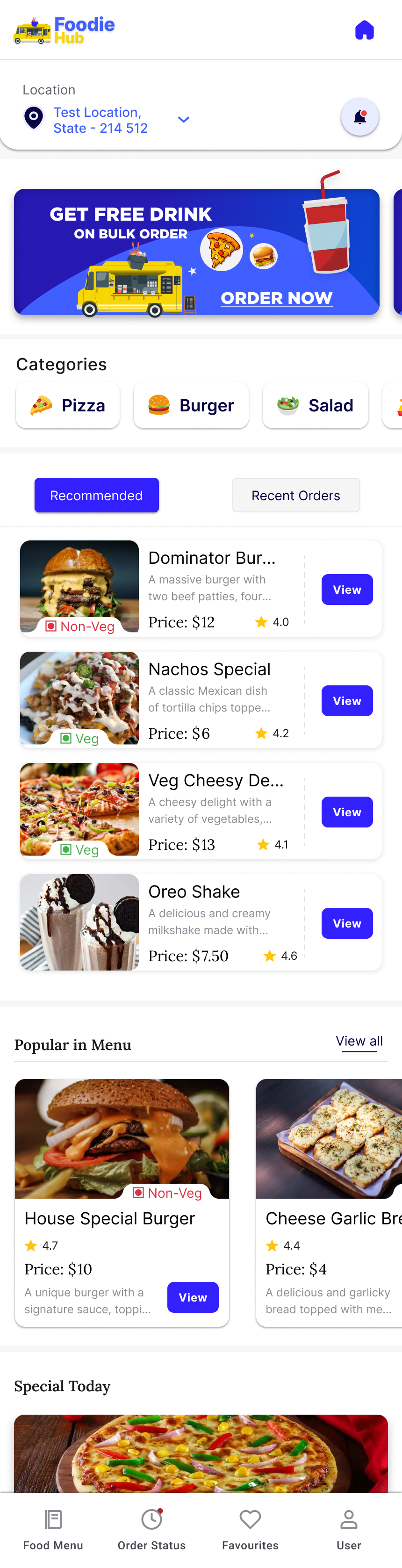
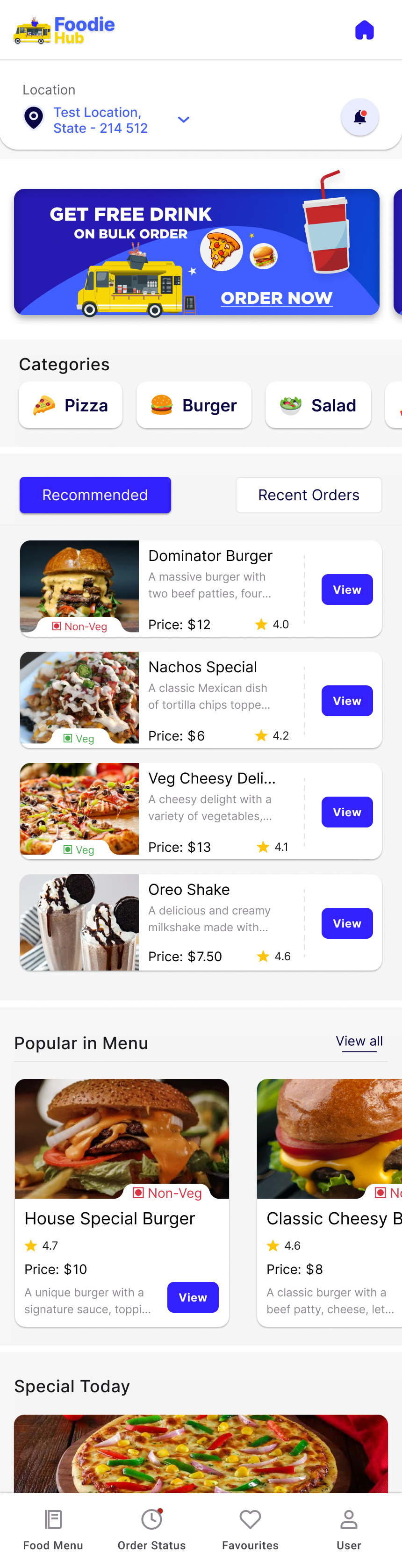
Home screen v.5
User Testing:
- I can see things better now, the previous one was better but it was too bright for me.
Personal Touch:
- Recommended and Recent order section buttons alignment fixed.
- Typeface has been changed for titles, descriptions and price text.
Major Changes and Learnings
Throughout the past two months, I implemented several key changes based on user insights. These included:
- There are modifications made to the typefaces, fonts, corner radius, buttons, and icons.
- Information architecture is undergoing shifts and changes.
- The app has undergone significant changes in its visual design and overall appearance.
By embracing the iterative design process, I learned the importance of:
- User-Centered Design: Prioritizing user needs and feedback throughout the design stages.
- Flexibility and Adaptability: Being open to changes and revisions based on new information.
- Continuous Learning: Actively seeking feedback and using it to improve design solutions.
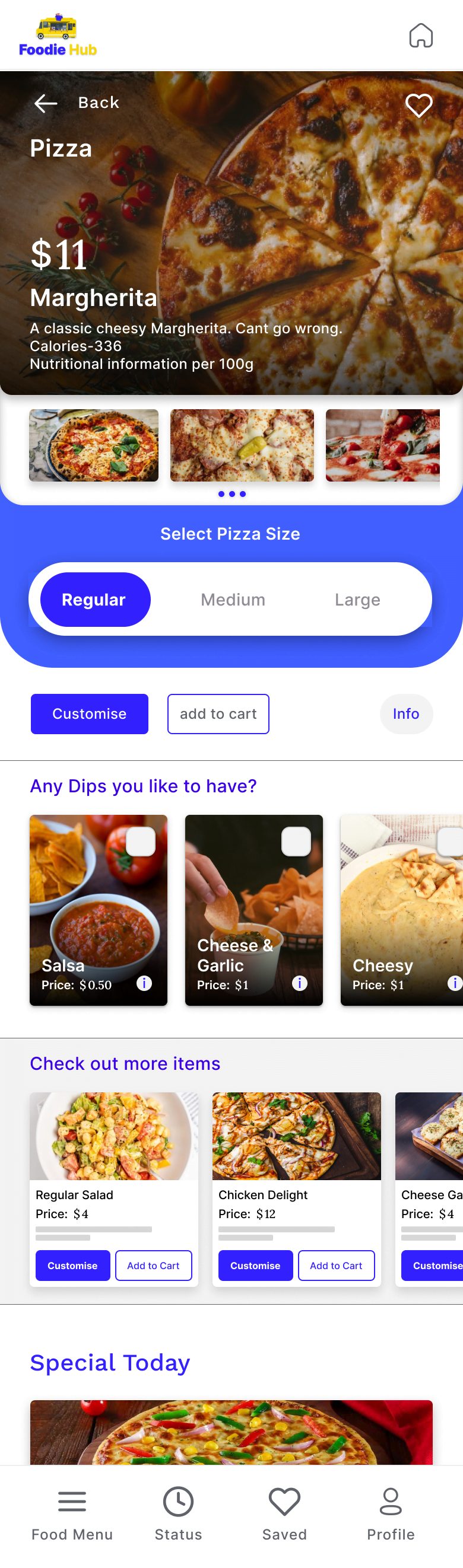
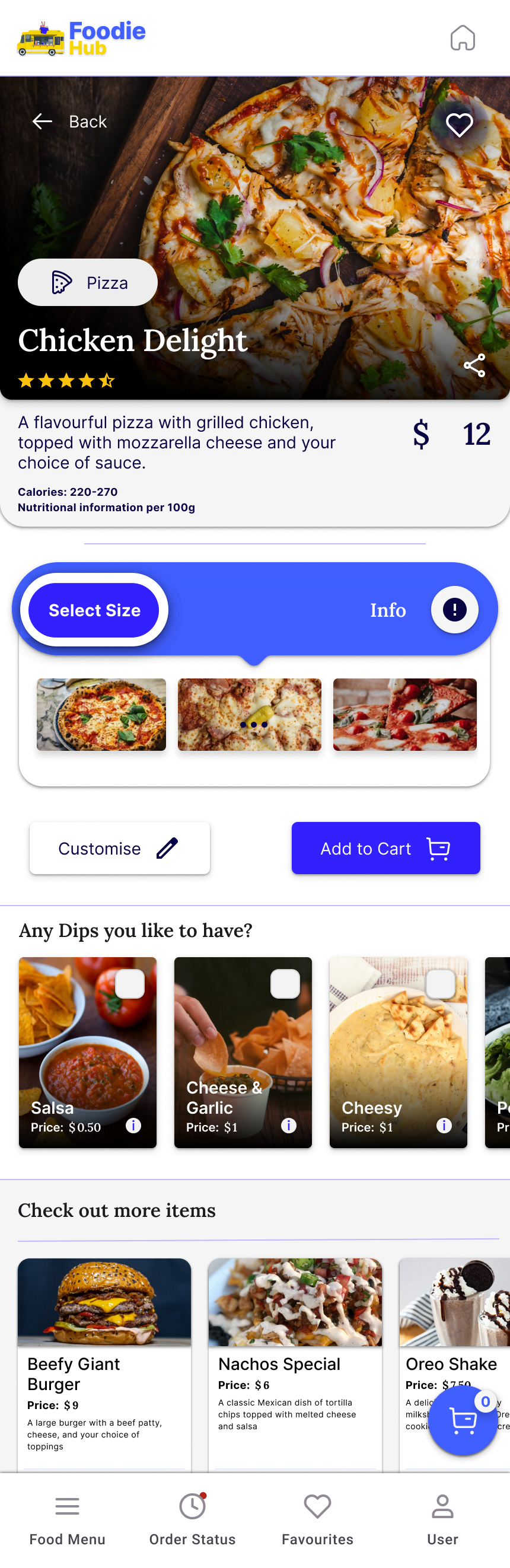
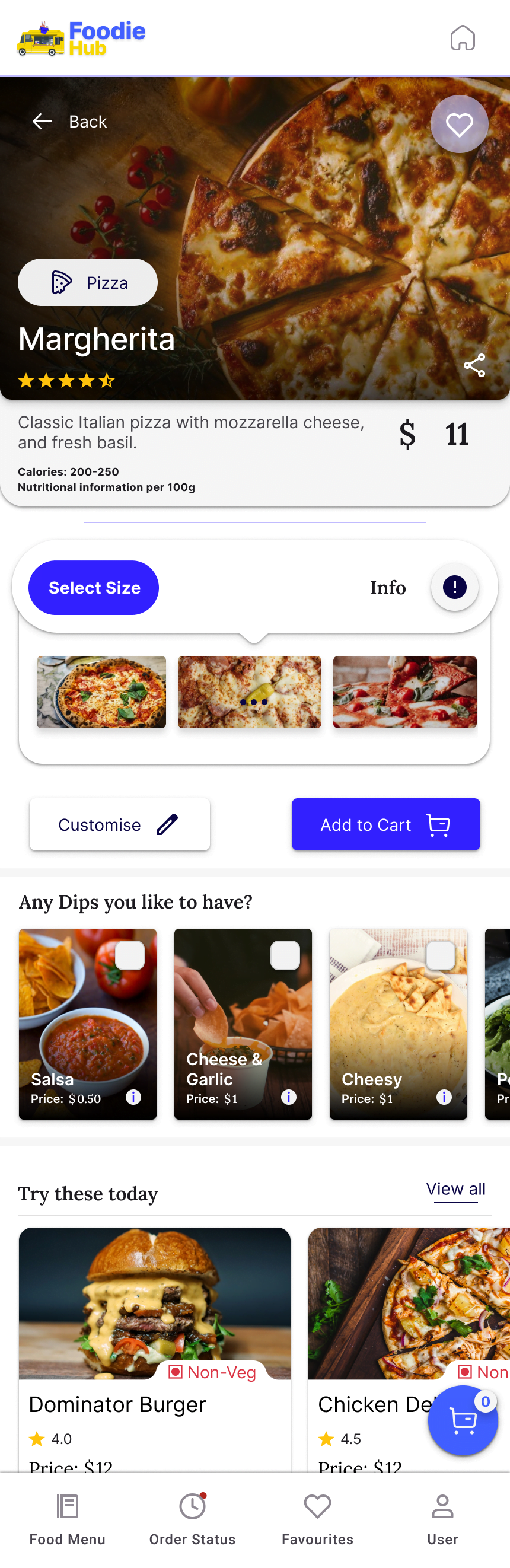
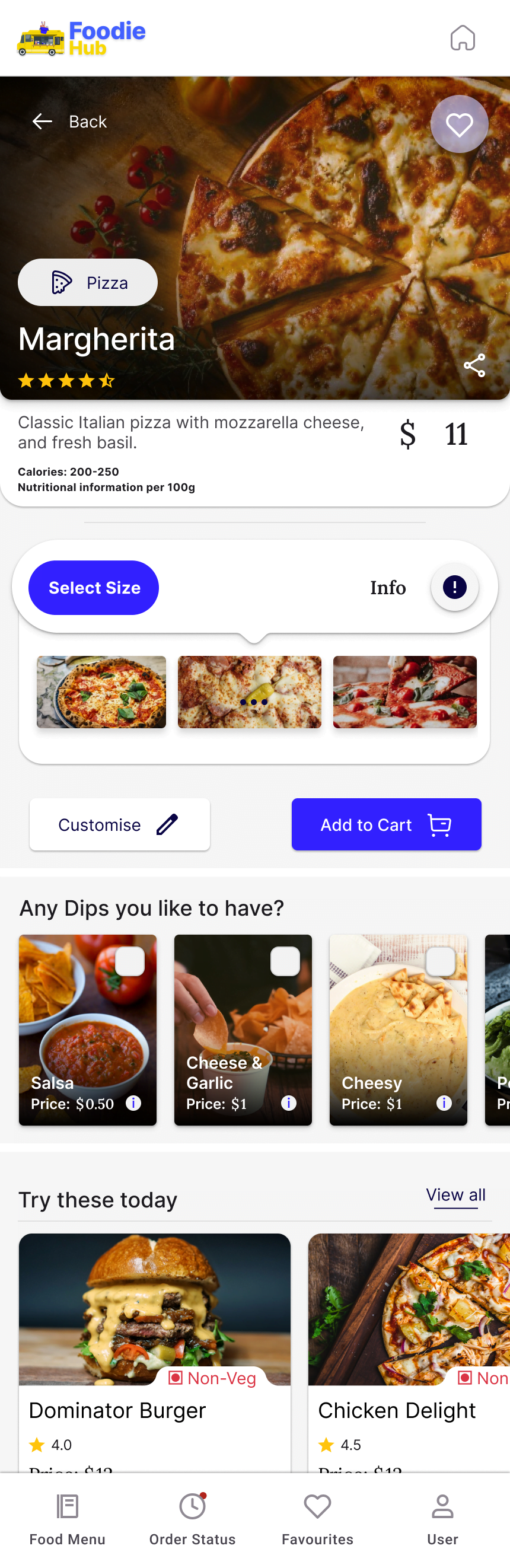
Enhancing User Engagement: Interactive Selection
I explored ways to enhance user engagement with the selection process. Instead of a standard dropdown menu, I implemented an animated selection feature with preview images for the chosen item. This not only added a touch of visual interest, but also provided users with a clearer understanding of their selection before finalizing it.
Throughout the design process, I continuously implemented improvements based on user feedback and usability testing. Here are some key examples:
- Ingredient Transparency: Info buttons reveal ingredients for informed choices.
- Interactive Sizing (v.2): Creative, animated selection replaces static dropdown for better engagement.
- Streamlined Add-Ons: Relevant add-ons like dips appear directly under each item.
- Customization Pop-Up (v.4): Simplified process with fewer steps by using a pop-up.
Visual Consistency: Consistent button styles enhance user experience. - Subtle Cues (v.4): The animated “Add to Cart” button provides clear feedback.
- Dynamic Cart Icon (v.5): The floating cart icon only appears with items, minimizing clutter.

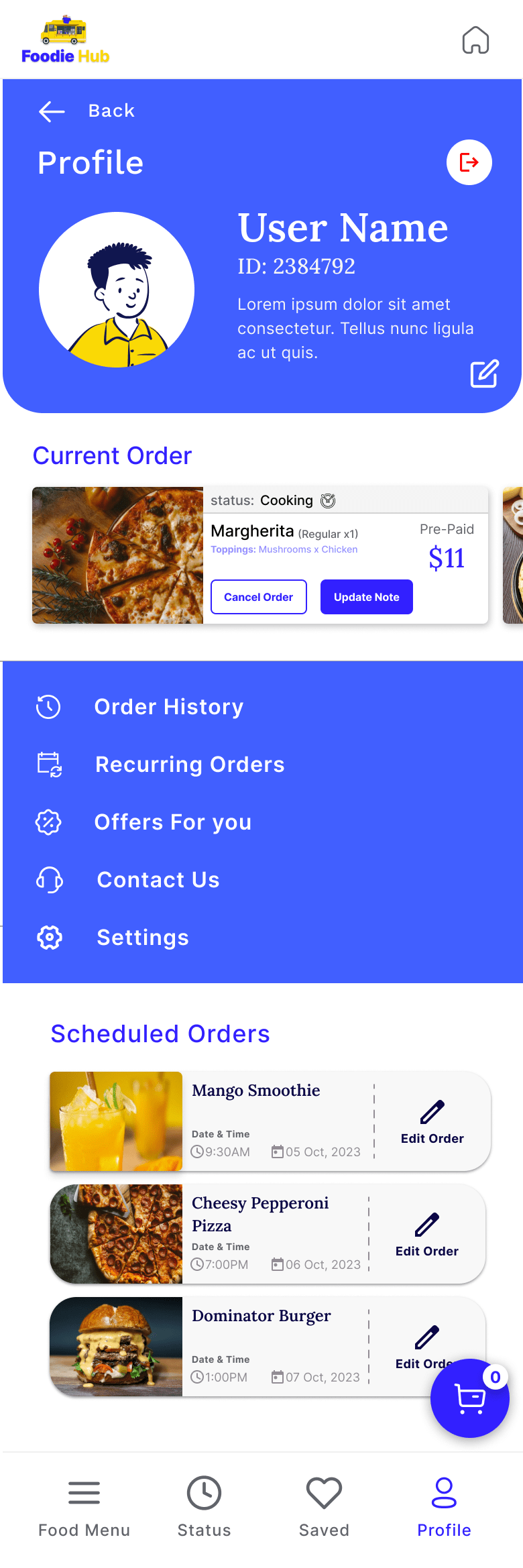
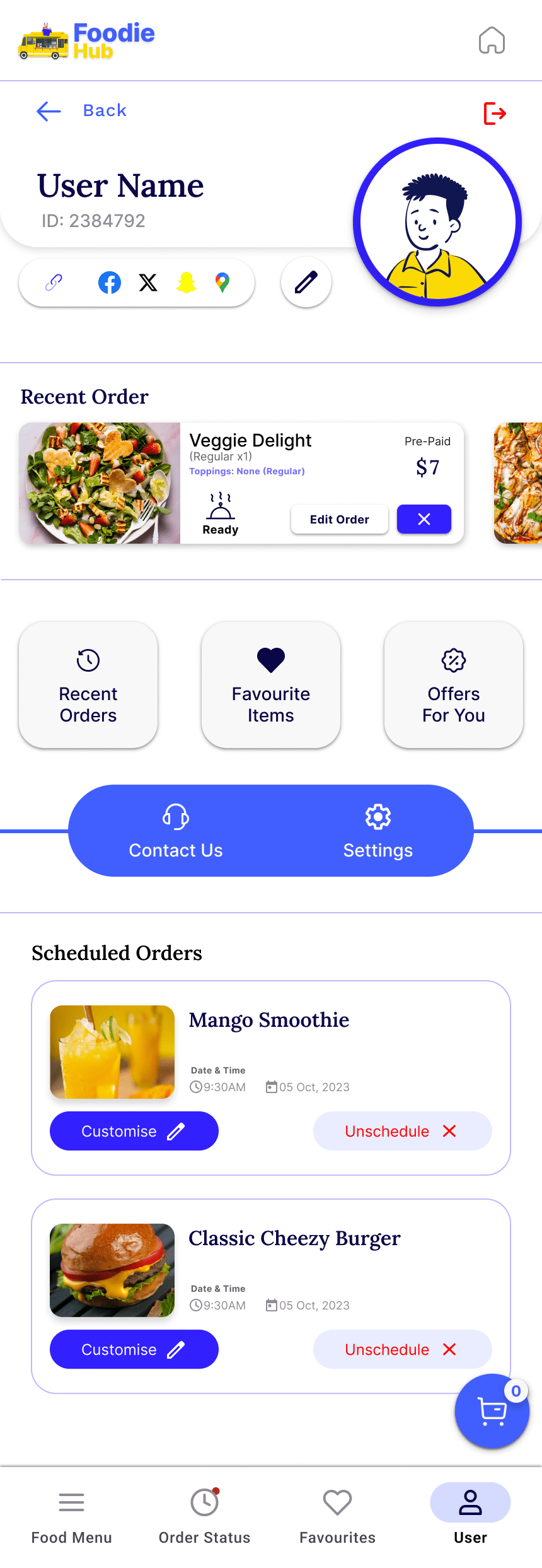
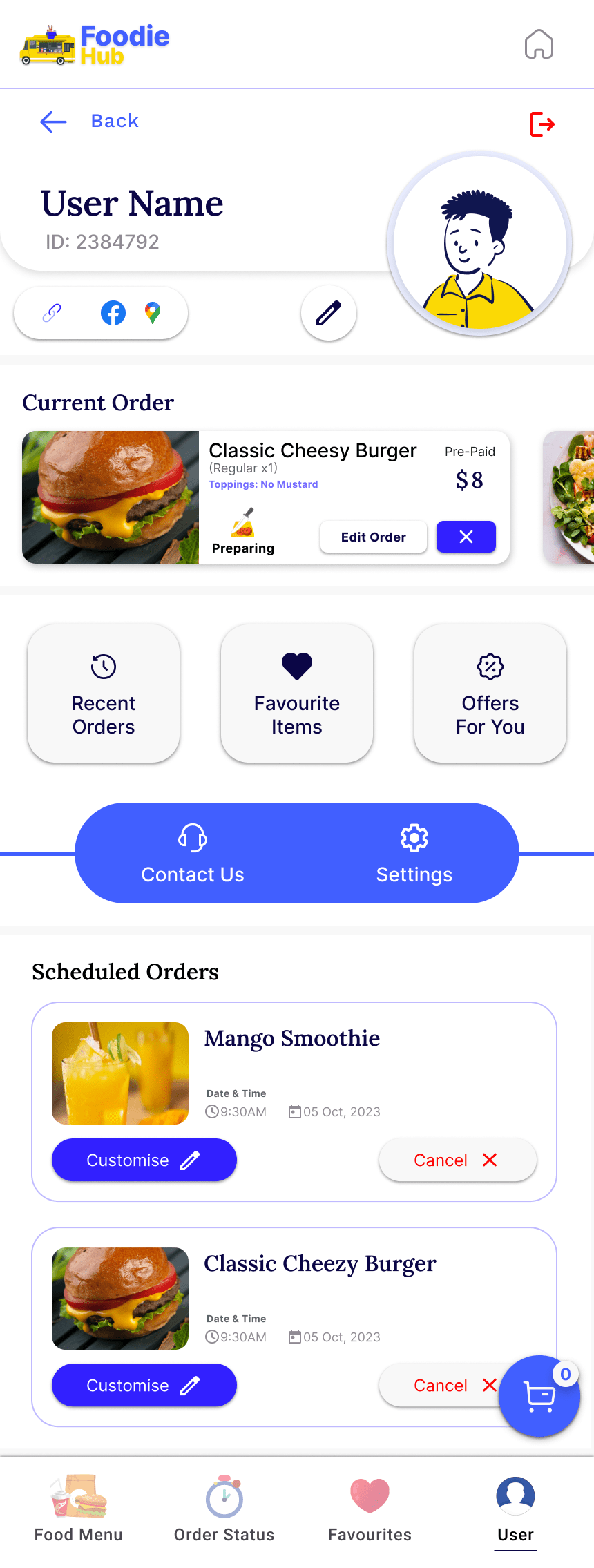
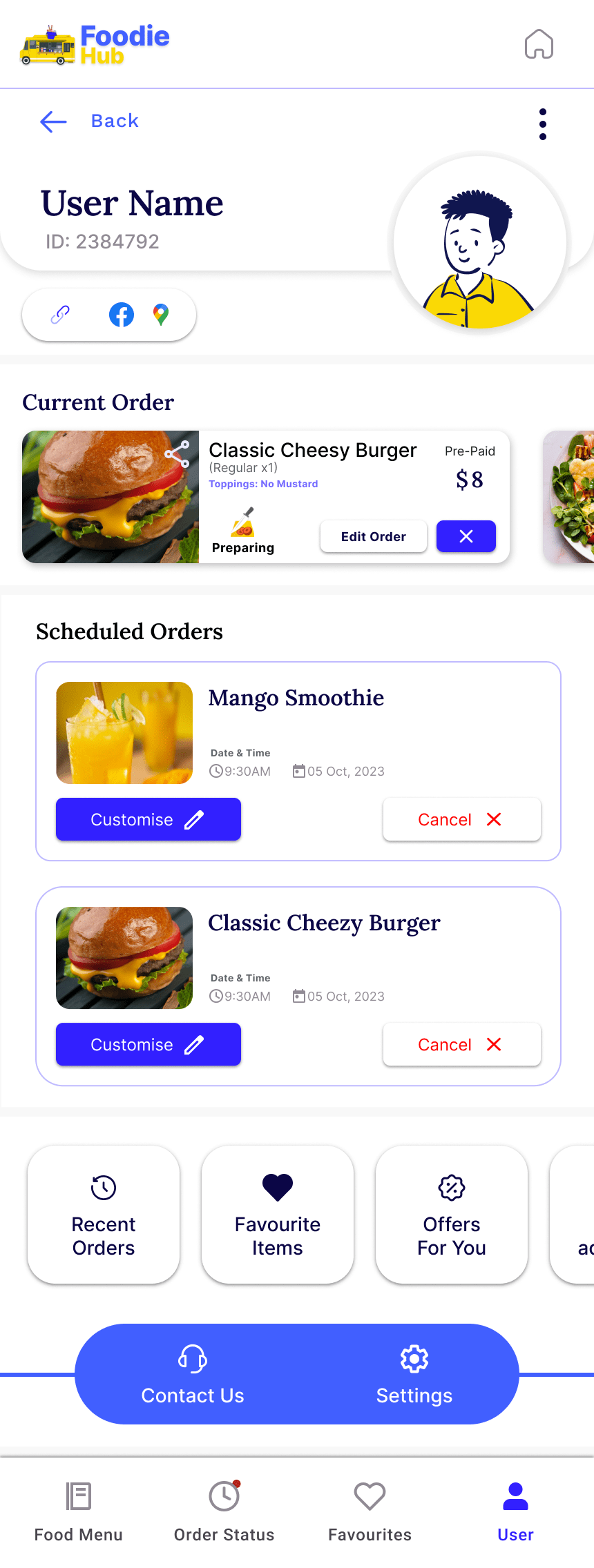
Designing the User Profile: Balancing Functionality and Simplicity
While the user profile wasn’t a top priority initially, I recognized its importance as the project evolved. Through user testing and feedback from designers, I gained valuable insights into user needs for this section.

Based on this feedback, I implemented several improvements to enhance the user experience:
- Reduced Visual Complexity: To create a cleaner and less cluttered interface, I toned down the overall colour contrast on the profile page.
- Enhanced Functionality: I introduced two new cards specifically designed for the profile section, catering to user needs. These functionalities will be applied consistently to the “Saved” and “Orders” pages in the future.
- User-Centric Features: User feedback highlighted the desire for features like language switching, theme customization, order sharing, and a clear view of current and scheduled orders. These features were incorporated based on user input.
- Simplified Navigation: Following user recommendations for ease of use, a side menu was added to the top of the profile page. This provides quick access to logout options and profile editing.
Future Considerations:
While not currently accessible in the prototype, features like theme customization and language switching are planned for future updates. These functionalities will likely be housed within a dedicated settings section.
Analysis
User testing proved invaluable in uncovering valuable insights that will guide future iterations of the app. The overall feedback was positive, and users provided suggestions for potential enhancements.
Based on this feedback, I’ve identified several features to prioritize for future development. One such request is a dark theme option. This aligns with user preferences for a more eye-friendly experience, especially in low-light conditions.
Interestingly, my research revealed that while dark themes are becoming increasingly popular, their presence in Indian food delivery apps is still somewhat limited. However, there seems to be a shift towards incorporating this feature, suggesting its growing importance in the market.

“Positive feedback, but limited functionality caused confusion about inaccessible options.”
My Views On This Project
Embarking on this project, my first foray into a full UX experience, was an exciting challenge. While designing a food app isn’t entirely novel, the specific context of a food truck presented unique constraints. Certain features, while technically feasible, wouldn’t be practical for a smaller food truck operation to manage.
Throughout the design process, I explored a variety of features, keeping in mind the limitations faced by food truck businesses. It’s a balancing act – conceptualizing innovative features while remaining grounded in practicality. For instance, I’ve included features like user profiles, saved orders, and scheduling – functionalities that might not be the highest priority for every food truck owner. However, my goal was to showcase innovative possibilities and explore how technology can enhance the food truck experience for both customers and vendors.
Key Takeaways:
User-Centered Design: Prioritizing the needs of food truck owners and their customers was paramount.
Balancing Innovation & Feasibility: Understanding the operational realities of food trucks informed design decisions.
Adaptability & Iteration: The design process is inherently iterative, adapting to new information and feedback.
Open to Feedback:
This prototype represents a starting point, not a finished product. You might have questions about specific features or their absence. I welcome your feedback and the opportunity to discuss the project’s rationale and potential future iterations.
Feel free to contact me with any questions – I’m always happy to share my design approach and insights.